This Item Ships For Free!
Immagini react element hotsell
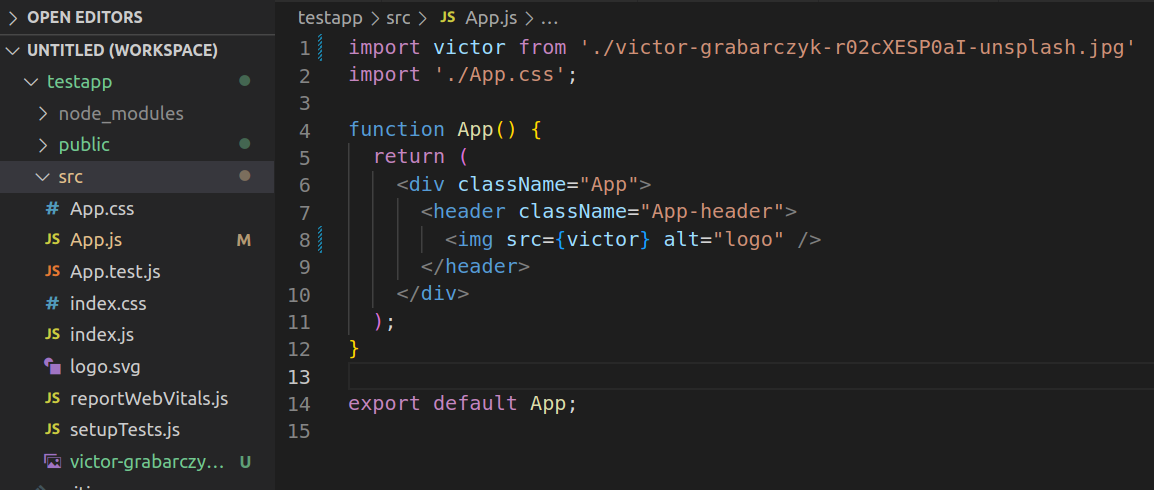
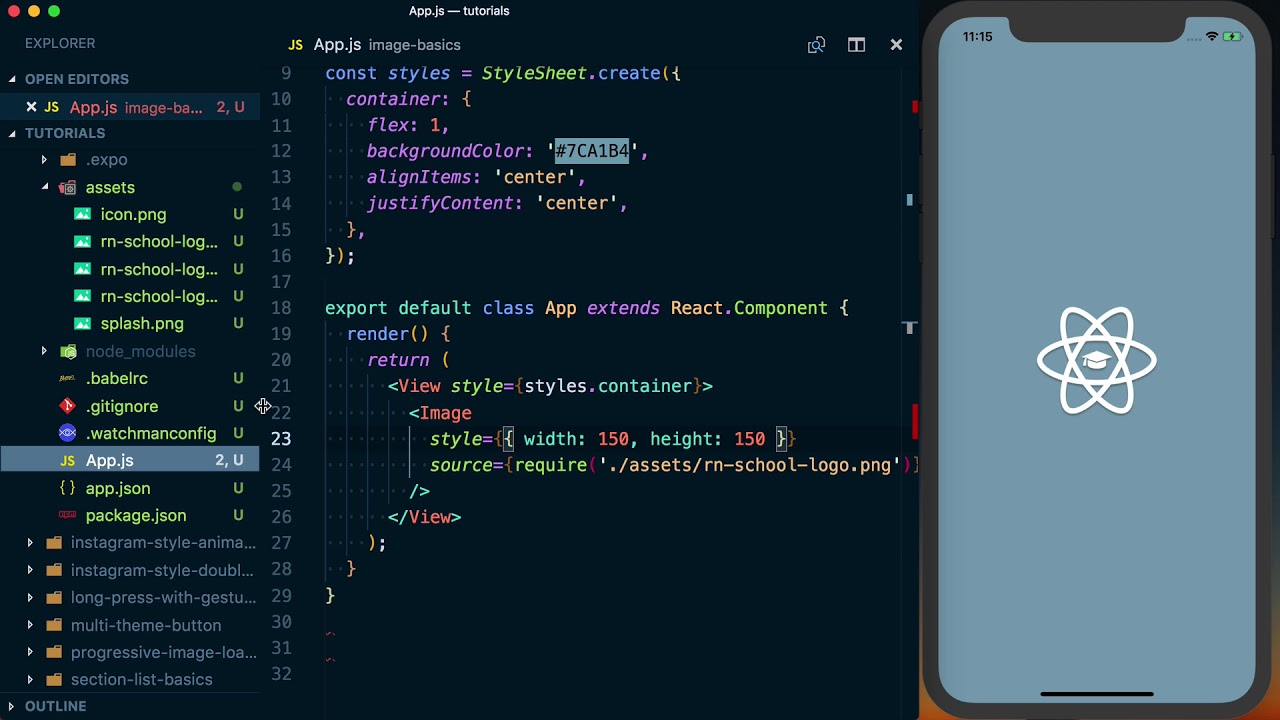
Immagini react element hotsell, Display Images In React. There are several ways to import and hotsell
4.89
Immagini react element hotsell
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
How to Implement Zoom Image in React Upbeat Code hotsell, How To Build a Photo Search App with React Using the Unsplash API hotsell, javascript How to import image .svg .png in a React hotsell, GitHub peterlazzarino react adaptive image React component that hotsell, Different Ways to Display Images in React.js Apps Built In hotsell, React Element vs Component A Comprehensive Guide hotsell, How To Resize an Image in React IMG.LY Blog hotsell, React js how to add an image a beginners guide by hotsell, Creating an Image Upload Modal with Crop and Rotate Functionality hotsell, javascript Import image from folder in React Stack Overflow hotsell, How to Upload Multiple Images at Once in React hotsell, GitHub denchiklut loadable image React Component to lazy load hotsell, Image with loader fallback React React Native by Md Moin hotsell, React image cropping and transformations using ImageKit hotsell, Responsive React File Upload Component With Drag And Drop DEV hotsell, Display Images In React. There are several ways to import and hotsell, Image React Native hotsell, Things you might not know about Next Image Pixel Point hotsell, React Background Image Tutorial How to Set backgroundImage with hotsell, React.js Image Upload with Preview Display example BezKoder hotsell, How To Use Background Images in React With Example Code Upmostly hotsell, GitHub react component image React Image Component hotsell, How to use the Image Component React Native Basics hotsell, Nike React Element 55 SE White Men s BQ6167 101 US hotsell, javascript How to display images using props in react Stack hotsell, How to Convert a React Component to an Image DEV Community hotsell, reactjs How do I reference a local image in React Stack Overflow hotsell, Display Images In React. There are several ways to import and hotsell, Displaying images with the React Native Image component hotsell, Nike React Element 87 Dark Grey Photo Blue Men s AQ1090 003 GB hotsell, Create a Responsive React Image Component hotsell, React Image Component CoreUI hotsell, Nike React Element 55 Volt Dark Grey Photo Blue Men s CT1142 700 hotsell, Nike React Element 55 Midnight Navy Men s BQ6166 400 US hotsell, Display Images In React. There are several ways to import and hotsell, Product Info: Immagini react element hotsell.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7411862